3. Hazlo funcionar
-
Prueba e instala, de preferencia con Chrome, el sitio https://pwamd.rf.gd/ y en https://gilpgpwamd.github.io/.
-
Descarga el archivo /src/pwamd.zip y descompáctalo.
-
Crea tu proyecto en GitHub pages:
-
Crea una cuenta de email con el nombre de tu sitio, por ejemplo, miapp@google.com
-
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo miapp.
-
Crea un repositorio nuevo. En la página principal de GitHub cliquea 📘 New.
-
En la página Create a new repository introduce los siguientes datos:
-
Proporciona el nombre de tu repositorio debajo de donde dice Repository name *. Debes usar el nombre de tu cuenta seguido por .github.io; por ejemplo miapp.github.io
-
Mantén la selección Public.
-
Verifica la casilla Add a README file. En este archivo se muestra información sobre tu proyecto.
-
Cliquea License: None. y selecciona la licencia que consideres más adecuada para tu proyecto.
-
Cliquea Create repository.
-
-
Entra al repositorio y selecciona ⚙ Settings, luego selecciona 📁 Pages y en la sección Branches selecciona la carpeta donde se ubicará la carpeta. De preferencia selecciona / (root) para que coloques la página en la raíz del proyecto.
-
-
Importa el proyecto en GitHub:
-
En la página principal de tu proyecto en GitHub, en la pestaña < > Code, cliquea < > Code y en la sección Branches y copia la dirección que está en HTTPS, debajo de Clone.
-
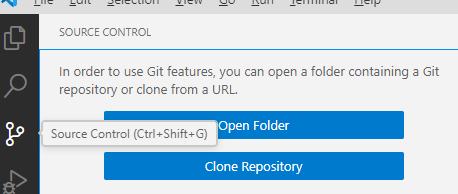
En Visual Studio Code, usa el botón de la izquierda para Source Control.

-
Cliquea el botón Clone Repository.
-
Pega la url que copiaste anteriormente hasta arriba, donde dice algo como Provide repository URL y presiona la teclea Intro.
-
Selecciona la carpeta donde se guardará la carpeta del proyecto.
-
Abre la carpeta del proyecto importado.
-
Añade el contenido de la carpeta descompactada que contiene el código del ejemplo, excepto el archivo
.htaccess
.
-
-
Edita los archivos que desees.
-
Crea los íconos del proyecto con https://www.photopea.com/. Este paso se hizo com Microsoft Edge (versión Chromium), pero no funcionó con Google Chrome.
-
Crea los íconos enmascarables con https://maskable.app/ a partir del archivo «icono2048.png».
-
Coloca el archivo
favicon.ico
en la raíz del proyecto. -
Coloca los otros íconos en la carpeta
img
y asegúrate de que estén declarados en el archivosite.webmanifest
. -
Para cambiar los colores, entra al sitio https://material-foundation.github.io/material-theme-builder/, selecciona los colores de tu aplicación, haz clic en Pick your fonts →. Elige font Roboto, haz clic en Export theme →. Haz clic en Export y selecciona Web (CSS) para descargar el zip que contiene los estilos que generan los colores. Descompacta el zip y copia los archivos de la carpeta
css
a la carpetacss
del proyecto, sobreescribiendo los archivos del ejemplo. -
El archivo
sw.js
tiene una lista de los archivos que se instalan. El archivoinstruccionesListadoSw.txt
te indica como generarla usando Visual Studio Code. -
Cada vez que modifiques los archivos, debes modificar el valor de VERSION en el archivo
sw.js
para poder ver los cambios en el navegador. -
Si tu proyecto no usa backend, haz clic derecho en
index.html
, selecciona Open with Live Server y se abre el navegador para que puedas probar localmente el ejemplo. -
Si tu proyecto usa PHP, haz clic derecho en
index.html
, selecciona PHP Server: serve project y se abre el navegador para que puedas probar localmente el ejemplo. -
Haz al menos una captura de la ventana de tu aplicación con orientación vertical y otra con orientación horizontal, todas ellas de 320 px como mínimo y 3,840 px como máximo.
-
Coloca las capturas en la carpeta
img
y asegúrate de que estén declaradas en el archivosite.webmanifest
. -
Cuando desarrolles, es incómodo modificar la versión cada que realizas cambios; en vez de ello desinstala la app:
-
Abre las herramientas de depuración haciendo clic derecho en la página y selecciona Inspeccionar (o Inspect si aparece en inglés).
-
En la Pestaña Aplicación (o Application en inglés) selecciona Almacenamoento (o Storage en inglés). Cliquea Borrar datos del sitio.
-
Recarga la app, de preferencia haciendo clic derecho en el ícono de volver a cargar la página
 y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
 .
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
.
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
-
Tanbién puedes usar la combinación de teclas Ctrl+Mayúsculas+r para forzar que se actualice temporalmente el navegador en caso de que no se vean los cambios.
-
En la Pestaña Aplicación (o Application en inglés) selecciona Archivo de manifiesto (o Manifest file en inglés). Esta herramienta analiza la estructura del archivo de manifiesto y te indica si hay un error. InfinityFree bloquea el análisis de las imágenes.
-
En la Pestaña Aplicación (o Application en inglés) selecciona Almacenamiento en caché (o Cache storage en inglés). Aquí puedes revisar si el caché de la aplicación se llenó correctamente. En caso de que esté vacío, es que hubo algún error durante la carga y la app se ejecuta más lenta.
-
-
Para depurar paso a paso haz lo siguiente:
-
En el navegador, haz clic derecho en la página que deseas depurar y selecciona inspeccionar.
-
Selecciona la pestaña Fuentes (o Sources si tu navegador está en Inglés).
-
Selecciona el archivo donde vas a empezar a depurar.
-
Haz clic en el número de la línea donde vas a empezar a depurar.
-
Recarga la página de manera normal.
-
Empieza a usar tu sitio.
-
Si se ejecuta alguna de las líneas de código seleccionadas, aparece resaltada en la pestaña de fuentes. Usa los controles de depuración para avanzar, como se muestra en este video.
-
-
Cuando usas GitHub pages, antes de subir los archivos, no debes modificar el valor de VERSION en el archivo
sw.js
. -
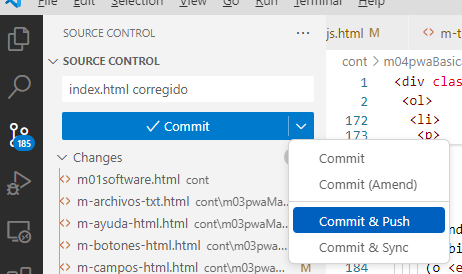
Para subir el código a GitHub, en la sección de SOURCE CONTROL, en Message introduce un mensaje sobre los cambios que hiciste, por ejemplo index.html corregido, selecciona v y luego Commit & Push.

-
Si usas GitHub pages:
-
Entra a la página de tu repositorio y abajo a la derecha, selecciona el enlace github-pages.
-
Se muestran los despliegues realizados. Recarga la página hasta que apareca el mensaje de tu último push con una palomita dentro de un círculo verde.
-
A partir de este momento, espera al menos 11 minutos para modificar el valor de VERSION en el archivo
sw.js
y volver a subir el proyecto.
-
-
Si no usas GitHub pages:
-
Sube el proyecto al hosting que elijas sin incluir el archivo
.htaccess
. En algunos casos puedes usar filezilla (https://filezilla-project.org/) -
En algunos host como InfinityFree, tienes que configurar el certificado SSL.
-
En algunos host, como InfinityFree, debes subir el archivo
.htaccess
cuando el certificado SSL se ha creado e instalado. Sirve para forzar el uso de https, para eliminar el control de cache, pues ahora lo lleva el service worker y para asignar el mime type correcto para el archivo de manifest. -
Abre un navegador y prueba el proyecto en tu hosting.
-
En el hosting InfinityFree, la primera vez que corres la página, puede marcar un mensaje de error, pero al recargar funciona correctamente. Puedes evitar este problema usando un dominio propio.
-
-
Instala y usa tu PWA en Windows. Aunque en este video se recomienda usar Edge, al momento de actualizar el contenido, la opción más recomendada es Chrome para que te muestre las descripciones y las capturas de pantalla.
-
Instala y usa tu PWA en Android. Al momento de actualizar las notas, tal vez no te aparezca el botón para instalar y tengas que seleccionar la acción de instalar que aparece en el menú de extensión de Chrome.