5. Hazlo funcionar (texto)
-
Este ejercicio usa la librería WebPush para PHP. Puedes profundizar en este tema en la URL https://github.com/web-push-libs/web-push-php
-
Prueba el ejemplo en https://notipush.rf.gd/.
-
Copia la url de la app y pégala en varios navegadores y dispositivos.
-
Suscríbanse y envíen notificaciones ntre los dispositivos conectados.
-
Descarga el archivo /src/notipush.zip y descompáctalo.
-
Crea tu proyecto en GitHub:
-
Crea una cuenta de email, por ejemplo, pepito@google.com
-
Crea una cuenta de GitHub usando el email anterior y selecciona el nombre de usuario unsando la parte inicial del correo electrónico, por ejemplo pepito.
-
Crea un repositorio nuevo. En la página principal de GitHub cliquea 📘 New.
-
En la página Create a new repository introduce los siguientes datos:
-
Proporciona el nombre de tu repositorio debajo de donde dice Repository name *.
-
Mantén la selección Public para que otros usuarios puedan ver tu proyecto.
-
Verifica la casilla Add a README file. En este archivo se muestra información sobre tu proyecto.
-
Cliquea License: None. y selecciona la licencia que consideres más adecuada para tu proyecto.
-
Cliquea Create repository.
-
-
-
Importa el proyecto en GitHub:
-
En la página principal de tu proyecto en GitHub, en la pestaña < > Code, cliquea < > Code y en la sección Branches y copia la dirección que está en HTTPS, debajo de Clone.
-
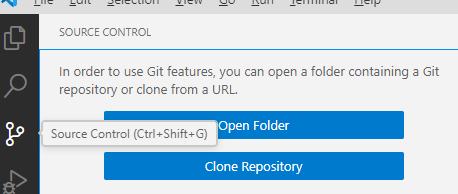
En Visual Studio Code, usa el botón de la izquierda para Source Control.

-
Cliquea el botón Clone Repository.
-
Pega la url que copiaste anteriormente hasta arriba, donde dice algo como Provide repository URL y presiona la teclea Intro.
-
Selecciona la carpeta donde se guardará la carpeta del proyecto.
-
Abre la carpeta del proyecto importado.
-
Añade el contenido de la carpeta descompactada que contiene el código del ejemplo.
-
-
Edita los archivos que desees.
-
El ejercicio usa una llave pública en el servidor y la repite el código de JavaScript en el navegador. También se requiere la correspondiente llave privada que se almacena solo en el servidor.
-
Las llaves se pueden generar con el enlace Genera llaves del ejemplo. Para copiar los valores despliega el código fuente de la página, porque en el navegador algunos caracteres pueden tener interpretación diferente.
-
El proyecto ya contiene la carpeta
vendor
y el archivocomposer.lock
, pero es posible crearlos con estos pasos:-
Instalar composer. Para Windows, usa el instalador de https://getcomposer.org/download/.
-
Abre una terminal y ejecuta el comando
composer update
-
-
Haz clic derecho en
index.html
, selecciona PHP Server: serve project y se abre el navegador para que puedas probar localmente el ejemplo. -
Para depurar paso a paso haz lo siguiente:
-
En el navegador, haz clic derecho en la página que deseas depurar y selecciona inspeccionar.
-
Recarga la página, de preferencia haciendo clic derecho en el ícono de volver a cargar la página
 y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
y
seleccionando vaciar caché y volver a cargar de manera forzada (o
algo parecido). Si no aparece un menú emergente, simplemente cliquea
volver a cargar la página
 .
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
.
Revisa que no aparezca ningún error ni en la pestañas Consola, ni
en Red.
-
Selecciona la pestaña Fuentes (o Sources si tu navegador está en Inglés).
-
Selecciona el archivo donde vas a empezar a depurar.
-
Haz clic en el número de la línea donde vas a empezar a depurar.
-
En Visual Studio Code, abre el archivo de PHP donde vas a empezar a depurar.
-
Haz clic en Run and Debug
 .
.
-
Si no está configurada la depuración, haz clic en create a launch json file.
-
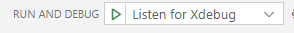
Haz clic en la flechita RUN AND DEBUG, al lado de la cual debe decir Listen for Xdebug
 .
.
-
Aparece un cuadro con los controles de depuración.
-
Selecciona otra vez el archivo de PHP y haz clic en el número de la línea donde vas a empezar a depurar.
-
Regresa al navegador, recarga la página de manera normal y empieza a usarla.
-
Si se ejecuta alguna de las líneas de código seleccionadas, aparece resaltada en la pestaña de fuentes. Usa los controles de depuración para avanzar, como se muestra en este video.
-
-
Sube el proyecto al hosting que elijas.
-
Crea una nueva carpeta para crear un nuevo proyecto que estará conectado directamente al servidor web por ftp.
-
Abre la nueva carpeta con Visual Studio Code.
-
Tecle al mismo Mayúsculas+Control+P y selecciona SFTP: Config. Aparece un archivo de configuración de FTP. Llena los datos con la configuración de FTP de tu servidor, excepto la contraseña.
-
Cliquea el botón de SFTP y luego haz clic en la URL de tu servidos. En la barra superior te pide la contraseña y ENTER.
-
Pásate a la parte de archivos y coloca tus archivos.
-
Cliquea con el botón derecho en la sección de archivos y selecciona Sync: Local -> Remote.
-
-
Abre un navegador y prueba el proyecto en tu hosting.
-
En el hosting InfinityFree, la primera vez que corres la página, puede marcar un mensaje de error, pero al recargar funciona correctamente. Puedes evitar este problema usando un dominio propio.
-
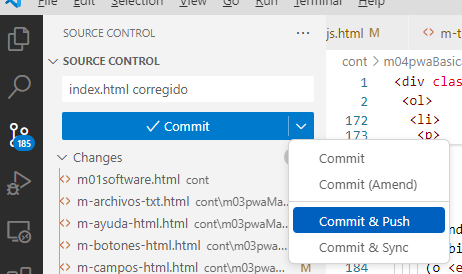
Para subir el código a GitHub, en la sección de SOURCE CONTROL, en Message introduce un mensaje sobre los cambios que hiciste, por ejemplo index.html corregido, selecciona v y luego Commit & Push.